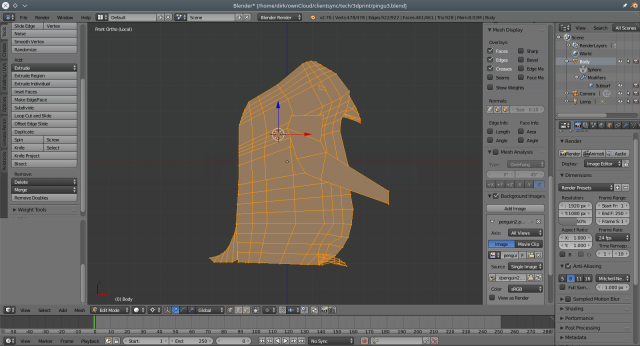
Janis 3D-Drucker musste ich ausprobieren und sitze nun an einem Entwurf für einen richtig bösen Pinguin zum Stecken. Aktuell sieht er so aus, wie im PNG Bild oben.
Meine toolchain ist: Entwurf in Inkscape (weil ich damit leidlich klar komme), Export nach openSCAD mit Hilfe dieses Plugins und aus openSCAD dann die STL erzeugen, die mit Cura von Janis gesliced wird.
Meine von Janis in Blender noch einmal optimierte (die Bauchlinie des Pinguins war für den Druck zu dünn gezeichnet) Machbarkeitsstudie von gestern und damit mein erster Entwurf steht hier schon.
Die SVG sowie die hieraus erzeugten SCAD und STL Dateien und auch die optimierte Version für Blender sind hier zu haben [ZIP] [125kb]
Noch wackelt er ein klein wenig, weil ich die Stecker nicht richtig dimensionierte (oder diese noch hätte mit Sandpapier nachschleifen müssen) – aber der Anfang ist gemacht.
Update 15.06.
Inzwischen spiele ich an einem 3D Modell des evil penguin. Dank einer Einführung von Janis traute ich mich an Blender und hab inzwischen das Gefühl, dass ich noch nie vor einer Tastatur saß. Blender ist am Anfang hartes Brot. Aber der Pinguin nimmt Formen an.