Leider ist eine Funktion wie diese hier nicht Bestandteil des Moodle-Cores:
https://github.com/a-v-l/dsgvo-video-embed
Also darf mensch sich entscheiden: iFrames erlauben und damit Same-Origin-Policy aufweichen – oder nicht-DSGVO-konforme Einbettungen von Youtube und Vimeo Videos zulassen.
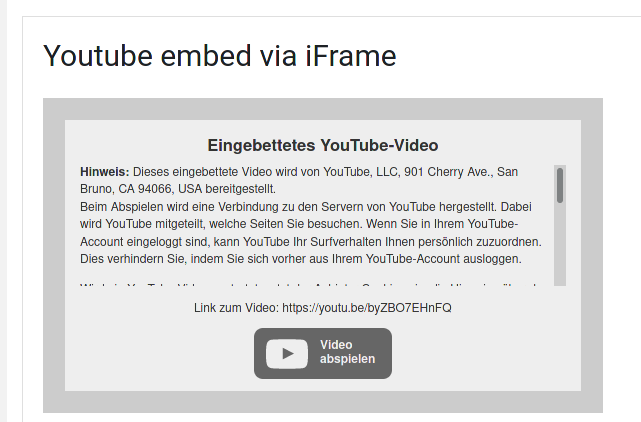
Damit es in Moodle so wie im folgenden Bild aussieht – hier eine Beschreibung:
A) Die Scriptlösung von oben aus dem Git herunter laden und auf dem eigenen Server bereitstellen (im Folgenden dann unter domain.tld/dsgvo)
B) In Moodle als Admin:
Webseite > Administration > Darstellung > Zusätzliches HTML > additionalhtmlhead
<link rel="stylesheet" href="https://www.domain.tld/dsgvo/css/dsgvo-video-embed.css"> <script src="https://www.domain.tld/dsgvo/js/dsgvo-video-embed.js"></script>
Speichern.
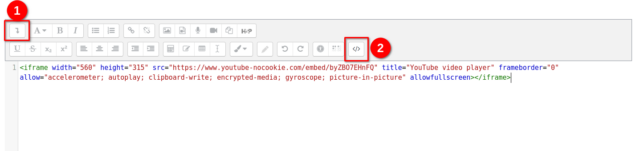
Das Funktioniert dann für iFrames, die in der Quellcodeanzeige von Atto direkt angelegt werden:
Den Einbettungscode dazu von YT kopieren.
C) Sollen zusätzlich die Automatismen von Moodle überrumpelt werden, dann muss
media_videojs | youtube OFF
sein. Das ist hier zu finden: Webseite > Administration > Plugins > VideoJS Player und blendet dann auch über den per Link oder per Video-Button in Atto eingebundenen Videos das Overlay ein.
Der faule Mittelweg geht bis B.